인터랙티브 웹을 구현하기 위한 깨알같은 소스코드들
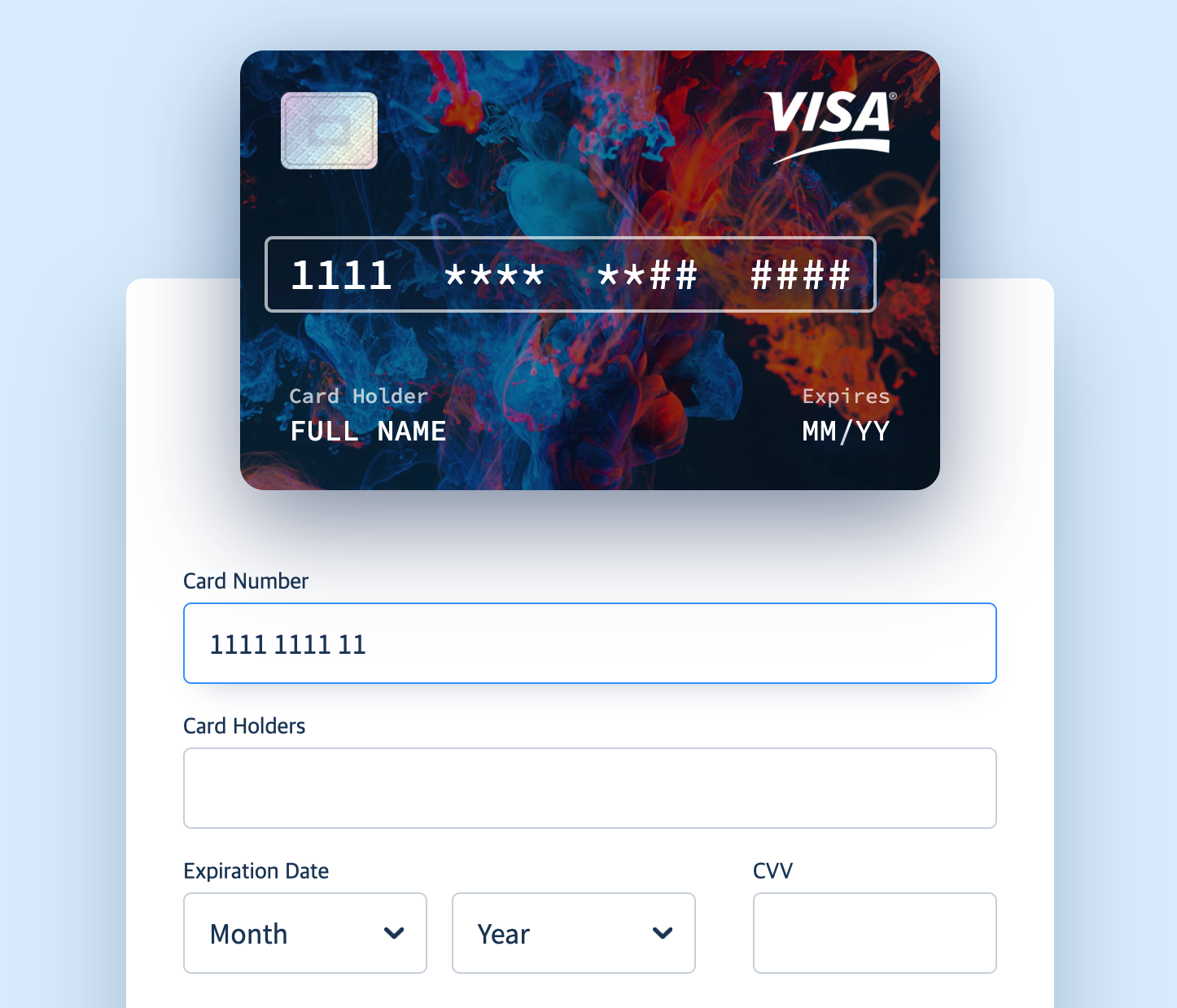
신용카드 카드 입력창
신용카드를 입력받을때 좀더 인터렉티브하게 받을 수 있습니다.
CVV번호를 입력할때는 카드의 뒷면으로 넘어간다.

https://codepen.io/CodeWorks4U/pen/NWBMxPM
NWBMxPM
...
codepen.io
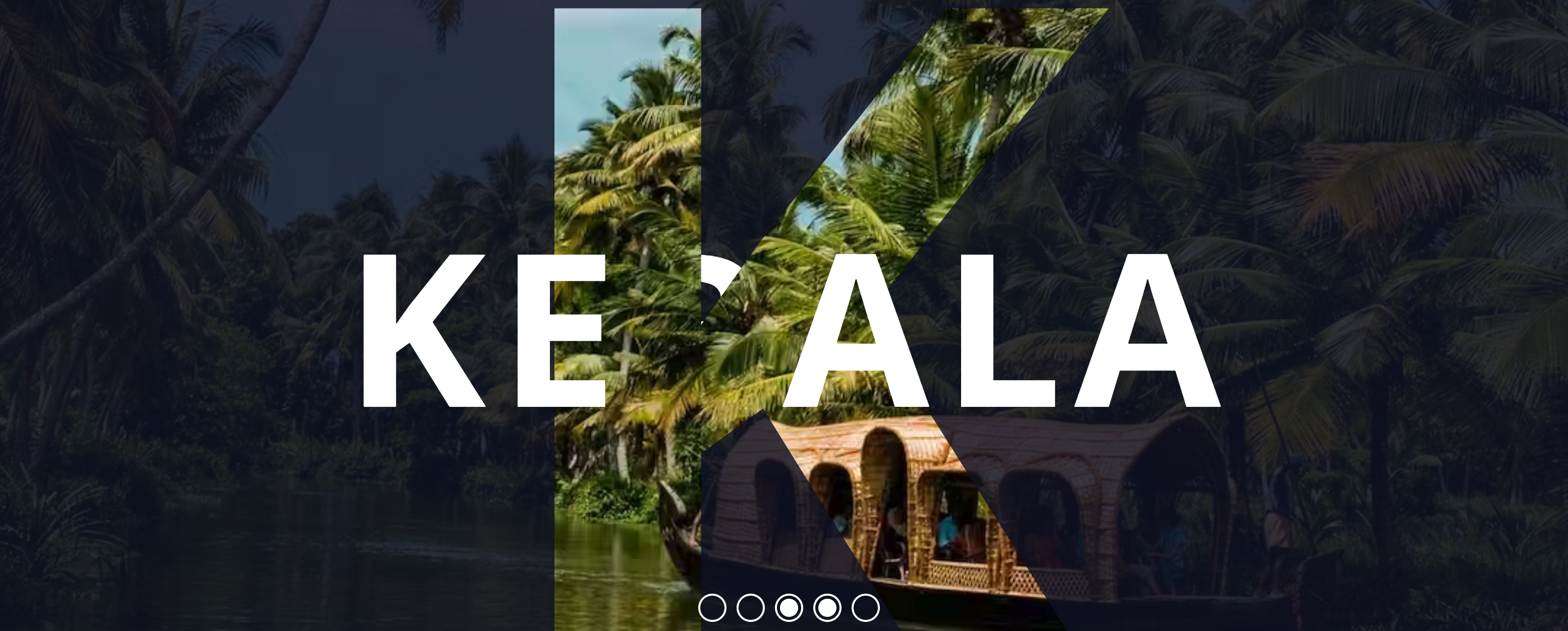
슬라이더
앞글자를 이용하여 좀더 다이나믹한 슬라이더를 만들수 있다.

https://codepen.io/CodeWorks4U/pen/poZBYqL
CodeWorks4U Parallax Drag
...
codepen.io
시간에 따라 바뀌는 배경색
배경색상이 5초간격으로 스무스하게 변경된다.
body{
animation:changeBG 5s infinite;
alternate linear;
}
@keyframes changeBG{
0%{
background:#ee6055;
}
25%{
background:#60d394;
}
50%{
background:#aaf683;
}
75%{
background:#ffd97d;
}
100%{
background:#ff9b85;
}
}
CSS로 그리는 로딩 사이트
움짤(gif)로 만다는 로딩이 아니라, CSS를 이용하여 보다 매끄럽게 로딩을 만들수 있다.
사이트에 접속하면 다양한 예제들을 볼 수 있다.

CSS loaders and Spinners
cssloaders.github.io
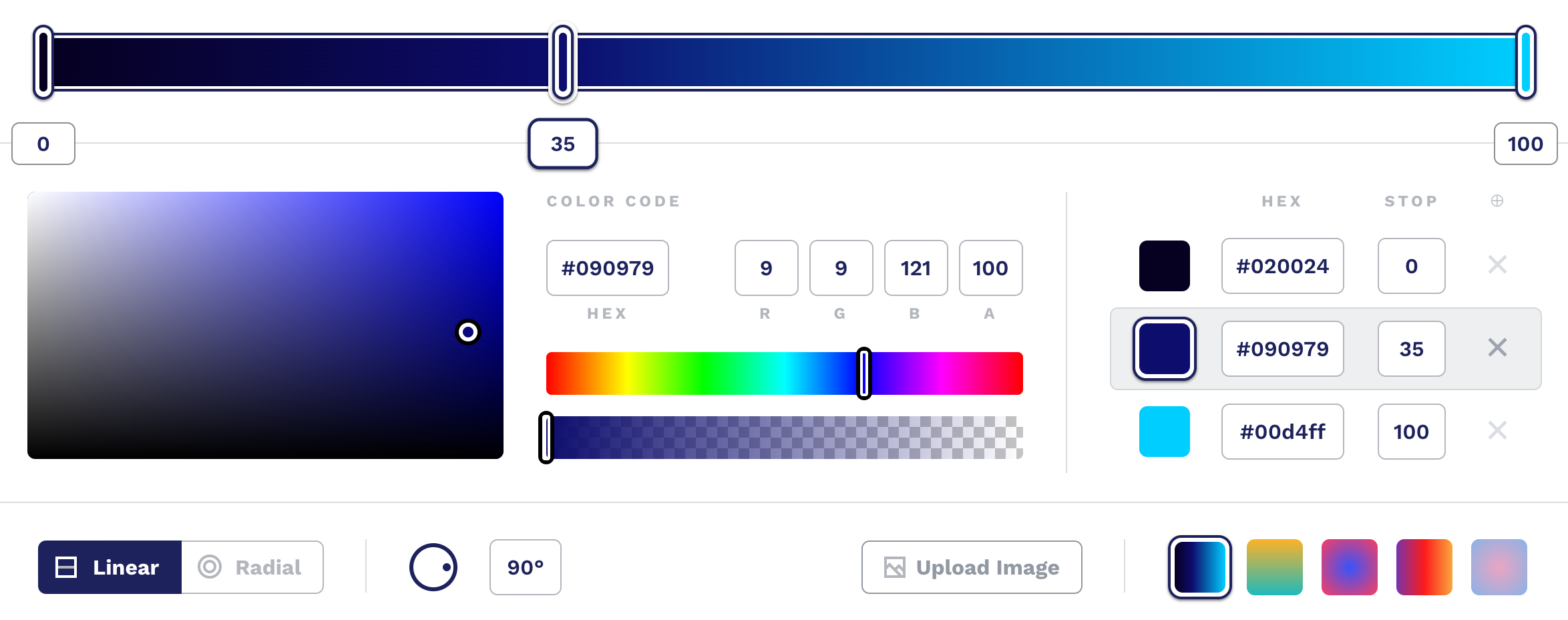
그라데이션 만드는 사이트
다양한 그라데이션을 만들어주는 사이트이다.
많은 옵션들을 지원하기 때문에 디자이너가 의도한대로 그라데이션을 만들어줄 수 있다.

CSS Gradient — Generator, Maker, and Background
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
cssgradient.io
웨이브를 만들어주는 사이트
물결모양을 만들어줄 수 있다.
애니메이션까지 적용하면 물결치는것 까지도 구현이 가능.

Get Waves – Create SVG waves for your next design
A free SVG wave generator to make unique SVG waves for your next web design. Choose a curve, adjust complexity, randomize!
getwaves.io
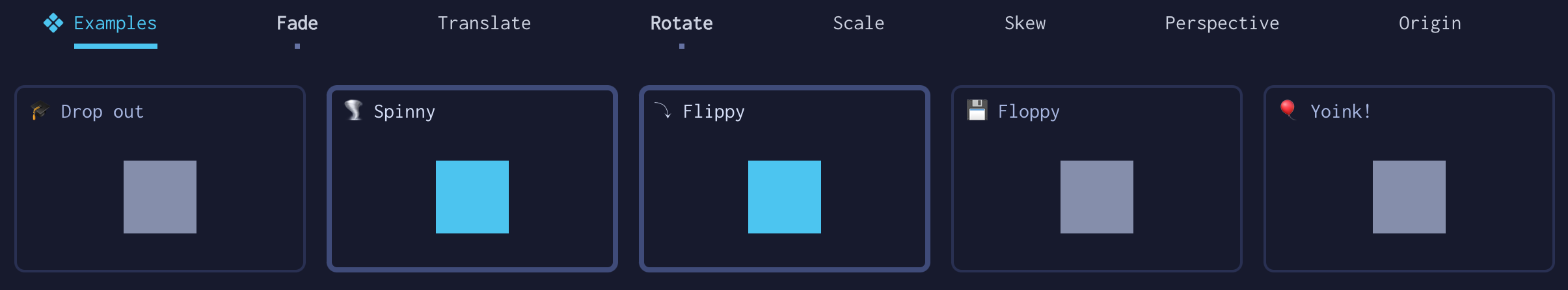
CSS 애니메이션 툴킷 사이트
다양한 애니메이션 효과들을 가져다가 사용할 수 있다.

AnimXYZ
The first composable CSS animation toolkit
animxyz.com
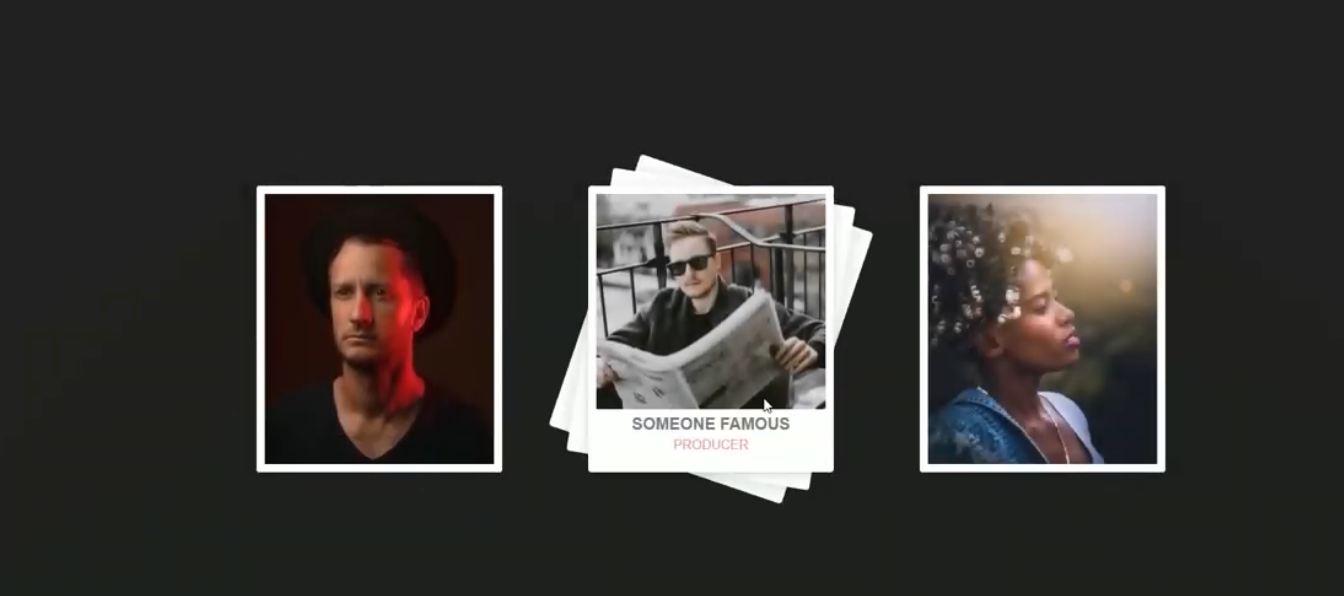
CSS 카드 디자인 세트
카드 디자인과 각각의 애니메이션을 적용할 수 있는 예시들을 모아둔 사이트이다.

https://freefrontend.com/css-cards/
76 CSS Cards
Collection of free HTML and CSS card code examples. Update of May 2020 collection. 41 new examples.
freefrontend.com
사이즈에 반응하는 그리드 예제
반응형 UI를 구성할때 그리드를 사용하면 그리드 영역안에서 요소들을 깨지지 않고 자연스럽게 배치할 수 있다.

.grid{
display:grid;
grid-template-columns:repeat(auto-fil, minmax(8rem, 1fr));
grid-auto-rows: 6rem;
}
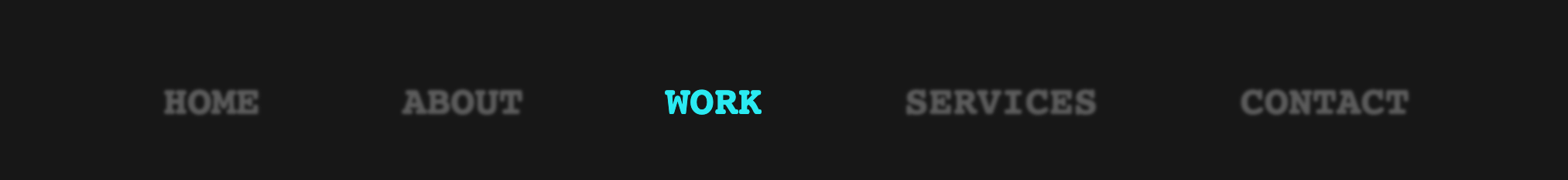
마우스오버되지 않은 다른 영역을 흐리게
보통 마우스오버가 되는 대상을 위주로 스타일이 적용되지만,
:not() 옵션을 통해 그외 다른 대상들의 스타일에도 적용할 수 있다.

https://codepen.io/Parth-webdev/pen/qByNgVz
Link Hover Animation
...
codepen.io
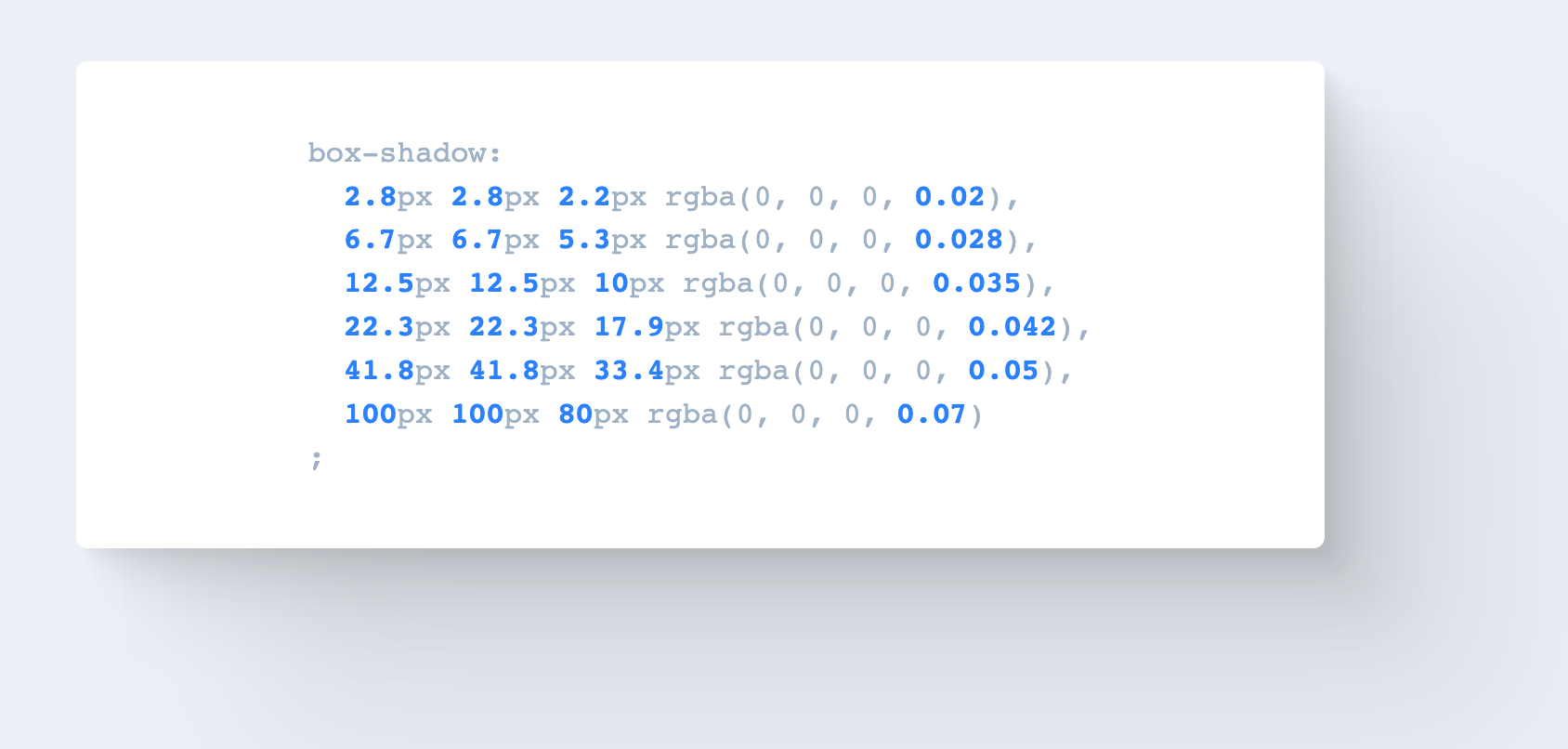
그림자효과를 만들어주는 사이트
단순한 그림자가 아니라 그럴싸한 그림자효과를 사용할 수 있다.

Smooth Shadow
shadows.brumm.af
가로스크롤을 이용한 슬라이더
스크롤에 따라 반응하는 슬라이더를 확인할 수 있다.
롤링배너등에서 사용하면 좋을듯!

https://codepen.io/coding_dev_/pen/mdLJKjN
Scroll Snap in CSS
...
codepen.io