SPA(Single Page Application)를 개발할때 고려하면 좋은 애니메이션 라이브러리 모음
SPA란?
Single Page Application의 약자로써 쉽게 이야기하자면 페이지이동이 이뤄지지 않는 웹서비스를 말한다.
단순히 1페이지로 구성되는 서비스가 아니라 실제 메뉴/페이지 이동도 가능하도록 구현시킬 수 있다.

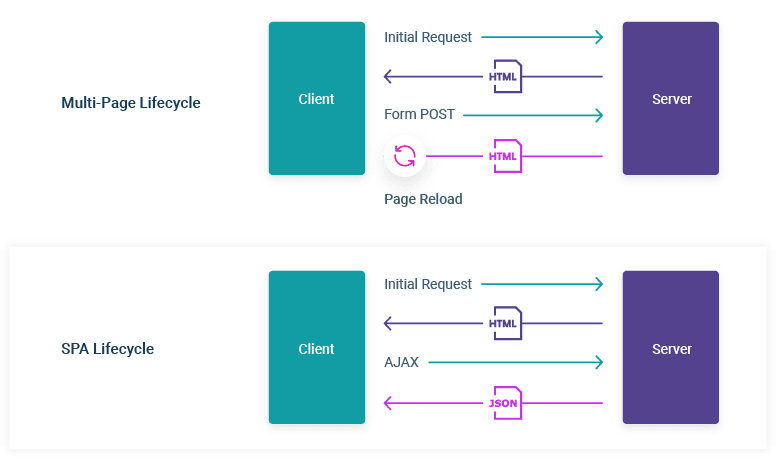
SPA 서비스들은 최초 브라우저에서 페이지 로드이후 새로고침이 이뤄지지 않기 때문에
사용자로 하여금 페이지 전환이 빠른것처럼(?) 느끼게 해줄 수 있다.
위 사진에서는 Ajax로 구현되어 있지만 최근에는 React로 손쉽게 구현할 수 있으며,
조금더 낮은 단계로 내려가면 Fetch, axios로 구현할 수도 있다.
(심지어 Websocket으로 구현한 경우도 있음)
최근에는 Android, iOS등 멀티플랫폼에 대응하기 어려운 환경에서
SPA기반으로 웹뷰로 서비스하는 목적으로도 사용한다.
그리고, 실제로 우리가 자주 사용하는 많은 앱들이 놀랍게도
네이티브앱보다 SPA로 구현된 웹뷰 앱들이 많다.
그럼, 지금부터 SPA가 어느정도 구현되어 있다는 가정하에,
사용자에게 조금더 매끄럽게 앱인척(?) 속일 수 있는 좋은 라이브러리들을 소개한다.
Lottie - GIF를 대체할 최고의 대체제
GIF보다 더 가볍고 부드럽게 사용할 수 있는 애니메이션 라이브러리
주로 사용자가 대기해야하는 단계나 어떤 Action이 종료되는 시점에 적절하게 사용하면 좋다. (하지만, 너무 남발하면 과유불급)
Free Lottie Animation Files, Tools & Plugins - LottieFiles
The world’s largest online platform for the world’s smallest animation format for designers, developers, and more. Access Lottie animation tools and plugins for Android, iOS, and Web.
lottiefiles.com
Animate CSS - 10분이내 적용가능한 애니메이션
Class 적용만으로 손쉽게 특정개체에 애니메이션을 적용해줄 수 있는 라이브러리이다.
주로 페이지전환이나 햄버거 버튼에 따른 메뉴바 애니메이션등 적절하게 사용할 수 있다.
Animate.css | A cross-browser library of CSS animations.
Animate.css is a library of ready-to-use, cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and attention-guiding hints.
animate.style
GSAP - 10분이내 적용가능한 애니메이션
Lottie를 사용하기엔 부담스럽고 단순 Animate를 사용하기엔 부족할때 사용하는 애니메이션 라이브러리이다.
GreenSock
GSAP is an industry standard JavaScript animation library from GreenSock that lets you craft high-performance animations that work in every major browser.
greensock.com
AOS - 스크롤에 따른 애니메이션
스크롤에 따라 객체들을 차근차근 보여주는 라이브러리
주로 세로가 긴 페이지의 내용을 보여줄때 사용한다. (특히 랜딩페이지등에서)
https://michalsnik.github.io/aos/
AOS - Animate on scroll library
AOS Animate On Scroll Library Scroll down
michalsnik.github.io
Lightslider - 가벼운 슬라이드 라이브러리
정말 정말 심플한 슬라이더를 구현하기 좋은 라이브러리이다.
가볍게 구현하기 원한다면 강력추천
http://sachinchoolur.github.io/lightslider/
JQuery lightSlider
JQuery lightSlider JQuery lightSlider is a lightweight responsive Content slider with carousel thumbnails navigation
sachinchoolur.github.io
Slick - breakpoint가 사용가능한 슬라이드 라이브러리
Lightslider에 비해 기능이 조금더 많다.
breakpoint를 이용하여 Lazyloading등을 적용할 수 있는 라이브러리이다.
http://kenwheeler.github.io/slick/
slick - the last carousel you'll ever need
slick is a responsive carousel jQuery plugin that supports multiple breakpoints, CSS3 transitions, touch events/swiping & much more!
kenwheeler.github.io
Fakeloader - 애니메이션을 이용하여 SPA로 감쪽같이 속일 수 있는 라이브러리
매 페이지전환시 마다 애니메이션을 적용하여 마치 SPA로 구동되는것처럼 처리할 수 있다.
https://github.com/joaopereirawd/fakeLoader.js/
GitHub - joaopereirawd/fakeLoader.js: fakeLoader.js is a lightweight jQuery plugin that helps you create an animated spinner wit
fakeLoader.js is a lightweight jQuery plugin that helps you create an animated spinner with a fullscreen loading mask to simulate the page preloading effect. - GitHub - joaopereirawd/fakeLoader.js:...
github.com
mobiscroll - 웹뷰 서비스에서 대체불가능한 라이브러리
사용자 기기에서 제공하는 Datepicker, Calendar, Select 등을 마치 앱에서 구동되는것처럼 웹서비스에서 제공하는 라이브러리
Advanced calendaring and scheduling solutions | Mobiscroll
Date & time pickers, event calendars, schedulers for plain JS, jQuery, jQuery Mobile, Angular, AngularJS, Ionic and React.
mobiscroll.com