iOS15 업데이트와 함께 찾아온 인앱브라우저 지옥과 최선
카카오, 네이버 인앱에서 외부 브라우저 띄우는 방법 정리 [Android/iOS]
더 쾌적하게? 웹 서비스를 개발하는 입장에서 클라이언트가 위와 같은 브라우저를 사용할때 정말 피곤합니다. 휴대폰 본인인증이나 PG결제등 여러가지 제약사항들이 생기기 마련입니다. 그렇다
www.burndogfather.com
2019년도에 인앱브라우저를 강제로 벗어나는 방법을 포스팅했었다.
이전부터 개발자 커뮤니티 등지에서 인앱브라우저를 강제하는 것과
인앱브라우저의 말도안되는 비호환성등... 많은 개발자들이 지쳐있었고,
과거 2016년도부터 내부적으로 사용하던 코드를 공개하기로 결정하고
공유하여 많은 개발자분들과 함께 솨리질러를 외치고 있던 중,
우리는 새로운 시련과 마주하게 되었다.

과거 공유했던 방법의 원리는
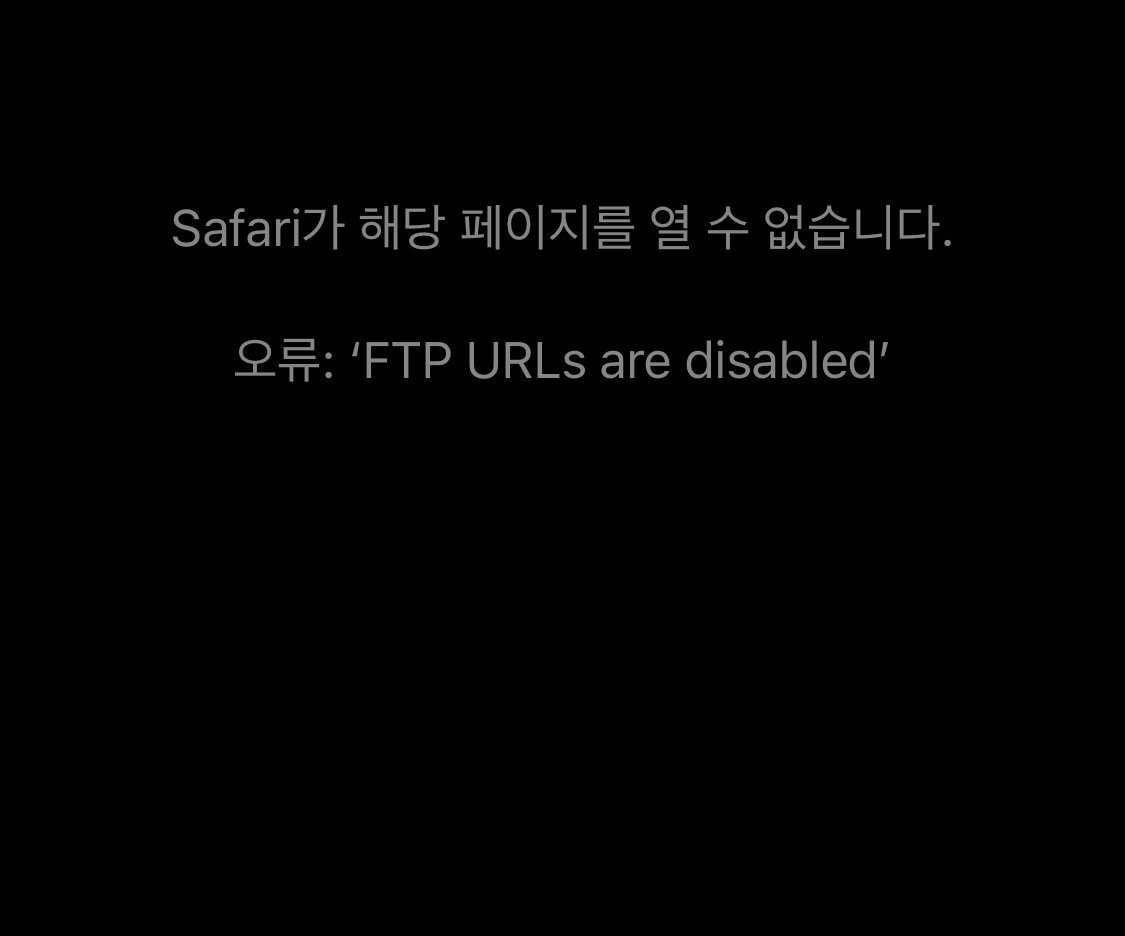
인앱브라우저에서 FTP주소를 호출할 경우
iOS가 강제로 Safari를 실행시키는 일종의 버그?를
활용한 방법이었고,

이러한 방법은 iOS15 업데이트에서
애플에 의해 Deprecated 되었다.
애플이 애플한 셈이다.
결국 우리는 다시 망할 인앱지옥에서 살고 있다.
그나마 다행인것은,
단순 개발자 커뮤니티를 벗어나
일반 대중들에게도 점차 알려지고 있는것 같아
향후 어떤 행보가 보일지 기대되는 대목이지만,
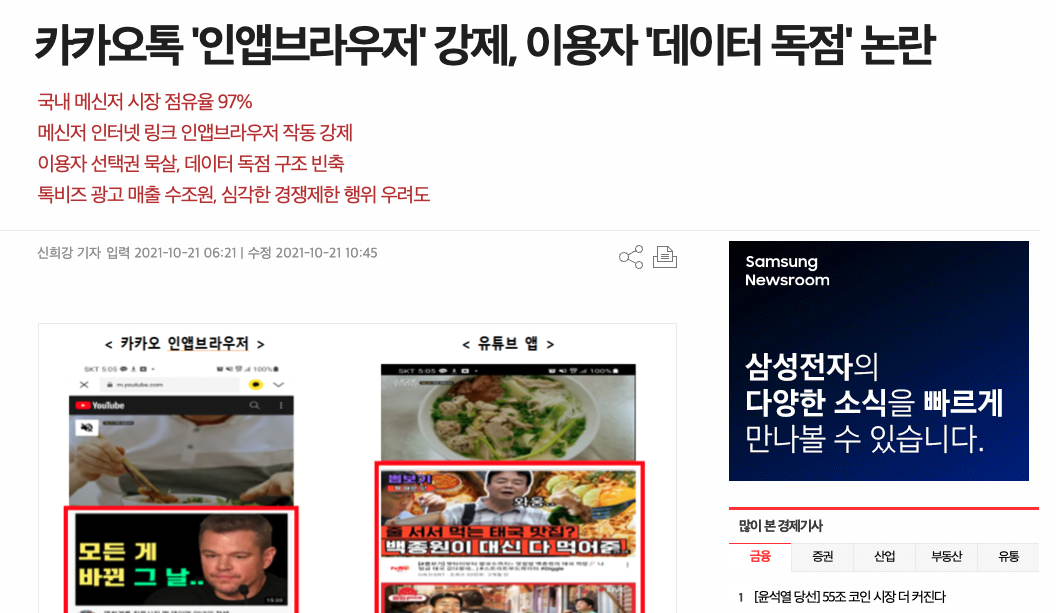
https://biz.newdaily.co.kr/site/data/html/2021/10/21/2021102100001.html

사실관계를 따져야겠지만 놀라운 점은 카카오톡이
망할 인앱브라우저를 통해
수조원의 매출을 올린다는것에 충격적이었다.
그리고
무엇보다 개발자인 우리들은 지금 당장 해결해야한다.ㅠㅠ
필자의 경우 SPA서비스 위에 결제등, 복잡구리한 서비스를 운영하는데 있어서
제약사항등이 너무나 많아 아래와 같은 방법을
그나마 차선책으로 활용하고 있다.
<script type='text/javascript'>
var copytoclipboard = function(val){
var t = document.createElement("textarea");
document.body.appendChild(t);
t.value = val;
t.select();
document.execCommand('copy');
document.body.removeChild(t);
};
var inappbrowserout = function(){
copytoclipboard(window.location.href);
alert('URL주소가 복사되었습니다.\n\nSafari가 열리면 주소창을 길게 터치한 뒤, "붙여놓기 및 이동"를 누르면 정상적으로 이용하실 수 있습니다.');
location.href='x-web-search://?';
}
window.onload = function(){
if(navigator.userAgent.match(/inapp|NAVER|KAKAOTALK|Snapchat|Line|WirtschaftsWoche|Thunderbird|Instagram|everytimeApp|WhatsApp|Electron|wadiz|AliApp|zumapp|iPhone(.*)Whale|Android(.*)Whale|kakaostory|band|twitter|DaumApps|DaumDevice\/mobile|FB_IAB|FB4A|FBAN|FBIOS|FBSS|SamsungBrowser\/[^1]/i)){
if(navigator.userAgent.match(/iPhone|iPad/i)){
//모바일대응뷰포트강제설정
var mobile = document.createElement('meta');
mobile.name = 'viewport';
mobile.content = "width=device-width, initial-scale=1, shrink-to-fit=no, user-scalable=no, minimal-ui";
document.getElementsByTagName('head')[0].appendChild(mobile);
//노토산스폰트강제설정
var fonts = document.createElement('link');
fonts.href = 'https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700;900&display=swap';
document.getElementsByTagName('head')[0].appendChild(fonts);
document.body.innerHTML = "<style>body{margin:0;padding:0;font-family: 'Noto Sans KR', sans-serif;overflow: hidden;height: 100%;}</style><h2 style='padding-top:50px; text-align:center;font-family: 'Noto Sans KR', sans-serif;'>인앱브라우저 호환문제로 인해<br />Safari로 접속해야합니다.</h2><article style='text-align:center; font-size:17px; word-break:keep-all;color:#999;'>아래 버튼을 눌러 Safari를 실행해주세요<br />Safari가 열리면, 주소창을 길게 터치한 뒤,<br />'붙여놓기 및 이동'을 누르면<br />정상적으로 이용할 수 있습니다.<br /><br /><button onclick='inappbrowserout();' style='min-width:180px;margin-top:10px;height:54px;font-weight: 700;background-color:#31408E;color:#fff;border-radius: 4px;font-size:17px;border:0;'>Safari로 열기</button></article><img style='width:70%;margin:50px 15% 0 15%' src='https://tistory3.daumcdn.net/tistory/1893869/skin/images/inappbrowserout.jpeg' />";
}else{
location.href='intent://'+location.href.replace(/https?:\/\//i,'')+'#Intent;scheme=http;package=com.android.chrome;end';
}
}
}
</script>
클립보드와 사파리브라우저 호출을 적절하게 활용하여 대처했다.

안드로이드의 경우 intent://를 활용해서 기존과 동일하게 처리가 가능했고,
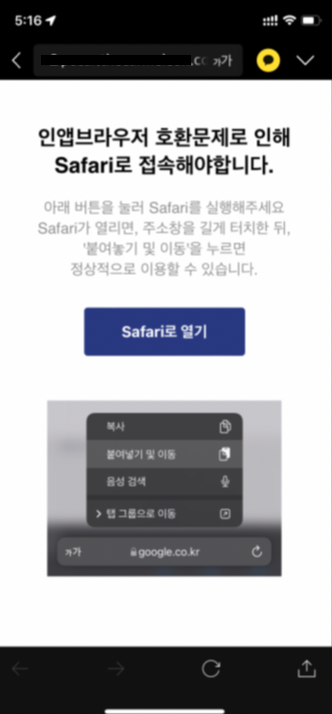
iOS의 경우 화면자체를 다른 대체화면으로 출력시킨뒤,
버튼을 누르면 현재 URL을 클립보드에 복사해줌과 동시에 사파리 브라우저를 강제 호출시켰다.
(사파리 브라우저가 강제 호출되면서 자사 URL이 나오면 더욱 Sexy하겠지만, 현재는 이게 차선책일뿐 ㅠㅠ)
계속 찾다보면 뭔가 새로운 방법이 나오겠지....ㅜㅠ